Web for Idiots
Welcome to "Web for Idiots", let's learn some web hacking basics!
Made with love by Lord_Idiot
Topics Covered
Basics of Web Requests
Many of us use the internet everyday, browsing through various articles, playing games, using social media websites, etc. But, how much do we really know about how this happens? More specifically, what happens in the time between typing the URL into the address-bar of the browser and when the browser actually displays the webpage for us to read or interact with?
A simplistic analogy
To understand this process that is usually transparent to us end-users, we can use the following analogy:
User: The Police
In this analogy, the user can be likened to a police officer trying to hunt down a particular criminal. However, the police does not know what the criminal looks like. And thus, would need external help to figure out exactly what this criminal looks like.
Similarly, as users browsing the internet, we would like to know what the various webpages we browse to look like, and thus would need to enlist the help of browsers and web servers to help us.
Browser: Sketch Artist
The browser is similar to a sketch artist in this scenario. In such investigations, a sketch artist is useful as he can turn descriptions from a eyewitness into a drawing for the police to interpret.
Browsers work the same way, they have the ability to render webpages to the screen for users to see, just based on descriptions of the webpage from a web server.
Just as different artists may create different drawings when given identical instructions, different browsers may render webpages differently even when processing the same data from a web server. Therefore, the way you see websites is very dependent on how browsers decide to render them for us to see, and thus we place a lot of trust in them to create accurate depictions.
Web server: Eyewitness
Lastly, the web server would be the eyewitness. To aid the police in understanding what the criminal looks like, the eyewitnesses will provide descriptions of all the features of the criminal, for the sketch artist to turn into a drawing.
Web servers act just like the eyewitnesses, they use markup languages like HTML to describe what a webpage should look like to the browser, but ultimately rely on the browser to turn these descriptions into a nice looking webpage for the users to view and interact with
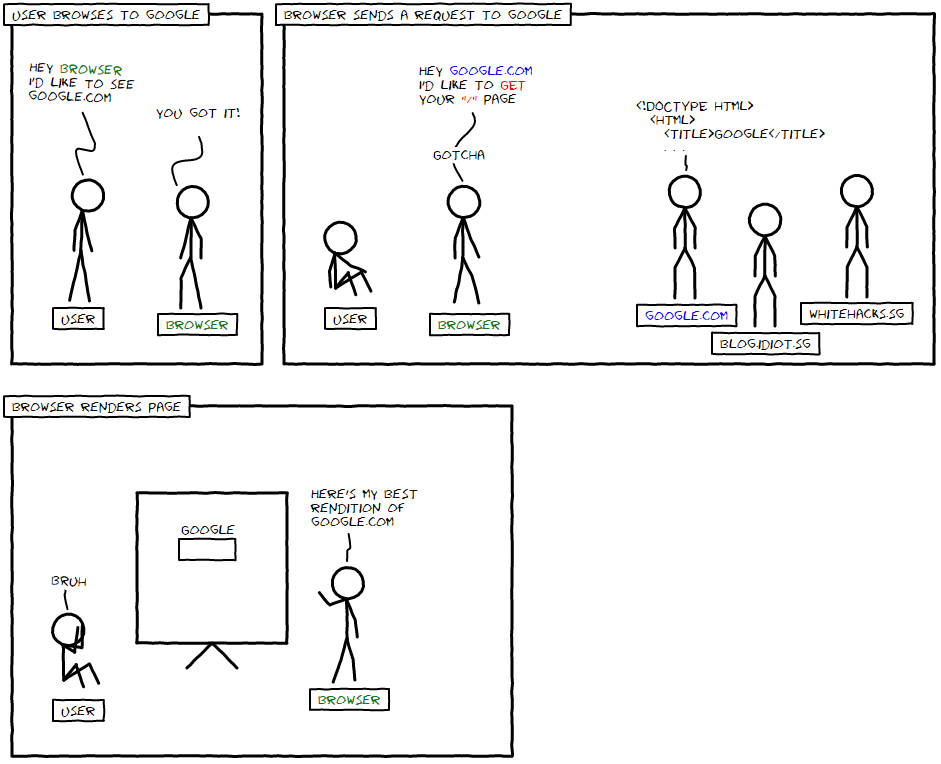
Hopefully this short analogy has allowed you to have a slightly better understanding of how the web works with more detail than we usually are exposed to. Below is a comic I made to give a rough overview of this process in case I've lost you in the previous analogy.
- The user informs the browser of the page he would like to view
- The browser determines which web server would have the description he needs to render the page the user requests, and sends a request to the corresponding web server for a description of the page. The web server, "google.com" in this case, sends the description to the browser.
- Finally, the browser takes that description, and renders it as accurately as possible, for the user to view or interact with.

Comic #1 - Visualisation of basic flow when browsing the internet
The Challenge
Now that we have some understanding of the various mechanisms that occur while we view webpages, let's try to dig a bit deeper. Earlier, I told you that browsers only receive descriptions of the webpages in formats like HTML and turn them into a form that we can view on our screens. This hides the HTML data away from us as it's mostly useless to us as regular users.
However, as web hackers, we want to gain deeper understanding of websites in order to uncover various bugs or vulnerabilities. Viewing the original HTML provided by the webserver, is one way we can gain deeper understanding of the websites to possibly gain interesting information! On your browser (I'm assuming you're on a PC), press Control + U ( Command + Option + U on Mac) to view the original HTML before the browser rendered it.